网页设计尺寸规范解析:把握时代脉搏,打造完美视觉体验
在数字化时代,网页设计作为企业展示形象、传递信息的重要窗口,其重要性不言而喻。随着科技的不断发展,用户对网页的审美和体验要求越来越高。为了满足用户的需求,设计师们需要不断更新设计理念,遵循最新的网页设计尺寸规范。本文将为您解析最新的网页设计尺寸标准,帮助您打造更具吸引力的网页。
一、响应式设计成为主流
随着移动设备的普及,响应式设计已成为网页设计的必然趋势。响应式设计要求网页在不同设备上都能保持良好的视觉效果和用户体验。根据最新的网页设计尺寸规范,以下是一些关键尺寸:
通用尺寸:宽度640px、768px、1024px、1200px、1440px等,这些尺寸可以满足大部分设备的显示需求。
手机端尺寸:宽度320px、360px、375px、414px、540px等,针对不同手机型号进行适配。
平板端尺寸:宽度768px、1024px、1200px等,满足平板电脑的显示需求。
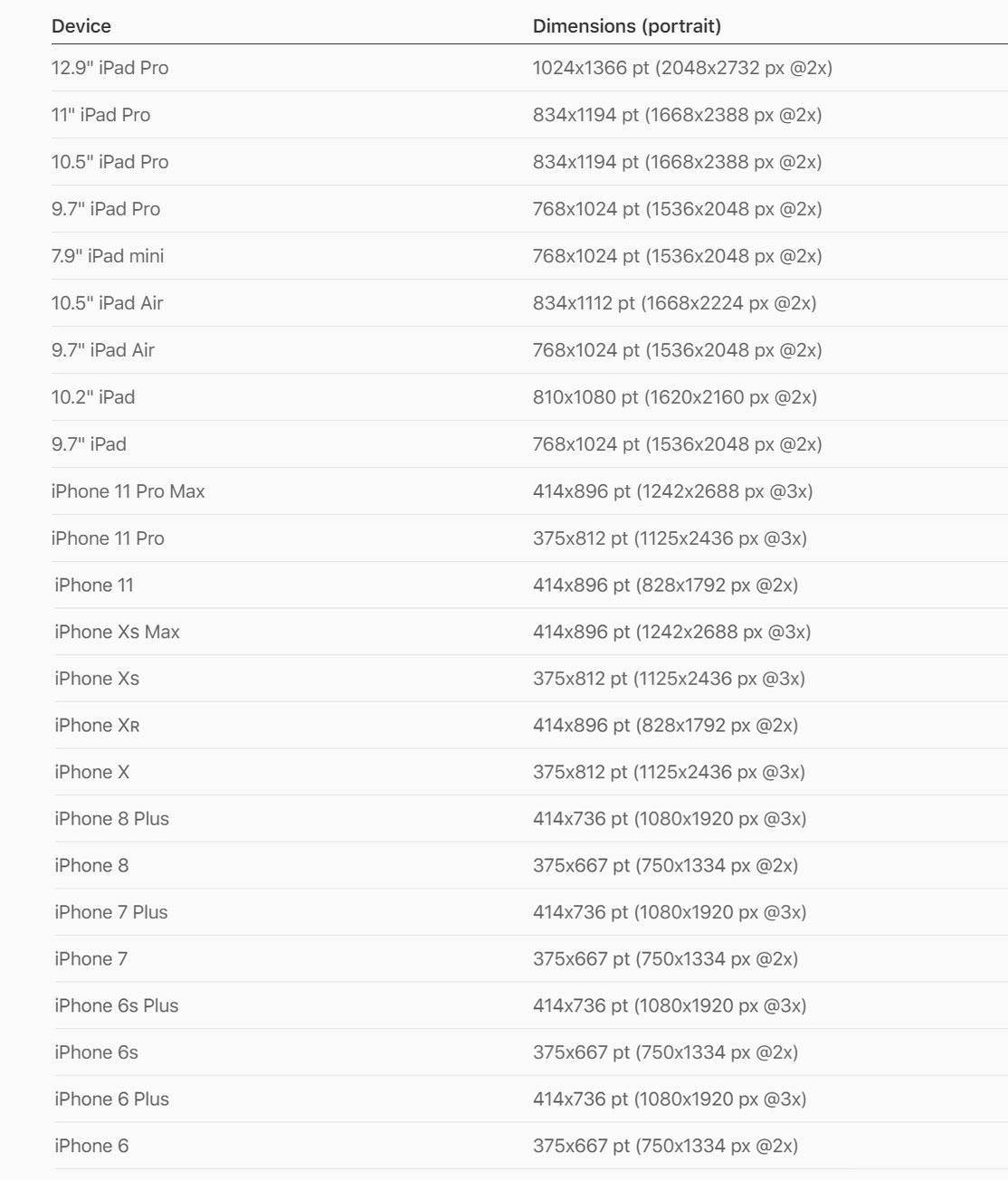
二、图片尺寸规范
图片是网页设计中不可或缺的元素,合理设置图片尺寸可以提高网页加载速度,优化用户体验。以下是一些图片尺寸规范:
三、字体尺寸规范
字体是网页设计的灵魂,合适的字体尺寸可以提升阅读体验。以下是一些字体尺寸规范:
标题:H1(24px-36px)、H2(18px-24px)、H3(14px-18px)等,根据内容层级调整。
正文:12px-16px,保持良好的阅读体验。
超链接:14px-16px,便于用户点击。
四、按钮尺寸规范
按钮是网页设计中常用的交互元素,合理的按钮尺寸可以提高用户体验。以下是一些按钮尺寸规范:
小型按钮:宽度80px,高度40px。
中型按钮:宽度120px,高度60px。
大型按钮:宽度160px,高度80px。
五、色彩搭配规范
色彩搭配是网页设计的重要环节,合理的色彩搭配可以提升网页的美观度。以下是一些色彩搭配规范:
主色调:选择与品牌形象相符的色调,保持一致性。
辅助色调:与主色调形成对比,突出重点内容。
色彩搭配原则:遵循色彩搭配理论,如色相环、色彩对比等。
总结
随着互联网的不断发展,网页设计尺寸规范也在不断更新。设计师们需要紧跟时代潮流,把握最新的网页设计尺寸规范,打造出更具吸引力的网页。通过本文的解析,相信您已经对最新的网页设计尺寸规范有了更深入的了解。在今后的设计实践中,希望这些规范能够为您的网页设计提供有益的参考。












 京ICP备11000001号
京ICP备11000001号
30分前
40秒前
19秒前
1天前
44分前